In this article, We'll be quickly going through the concepts (mentioned below). So, you can take a quick peek before an interview or anything.
- Scope of a variable in JS.
- Why JavaScript is a single threaded language?
- Call Stack in JavaScript.
- Hoisting
So, let's go with scope first.
Scope of a variable in JS
Acc. to MDN docs, The scope is the current context of execution in which values and expressions are "visible" or can be referenced.
In English, It would mean that scope is a part of the program where you can access your defined variable. There are some boundaries under which you can access your variables and based on that boundary, The scopes are divided in two types which were global and local but after the release of ES6, we have four types:
- Global
- Local
- Block
- Lexical
Global Scope
A variable which is accessible throughout the program. It doesn't follow any boundaries set by curly braces or any function. You can access it inside any function.
for ex.
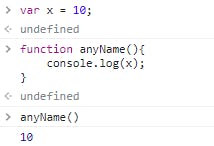
var x = 10
function anyName(){
console.log(x);
}
So, can you guess the output?
Well, If you guessed 10 as the output. then, Bingo!

Local Scope
A variable which can accessed only inside a function or a class is only considered to be a variable in local scope.
Now, I have an interesting example but you have to guess the output for it. So, here we go.
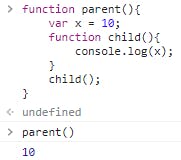
function parent(){
var x = 10;
function child(){
console.log(x);
}
}
Congratulations to all who've guess it right.

Block Scope
Firstly, any code which is written inside these {.......} (curly braces) is called a block. Block Scope is that scope where variable is only accessible inside a block.
So, if you've used conditional statements like if, else or switch case or loops like for or while and you must be well aware of the fact that the code which is executes upon the fulfilment of the conditions provided inside if or for, is written inside a block.
You are also well aware of the format of if conditionals.
if(condition){
some code..
..
}
So, some code written inside the if condition is said to written inside the if block. Same goes for the for, while or anything which has curly braces (but classes and functions are exception here.)
Lexical Scope
Lexical Scope isn't a scope by definition. It is sort of inheritance. It says a parent can pass it's attributes to child function and that child function can pass it's attributes to it's child and chain could go on but vice versa is not possible.
Let's understand it by an example:
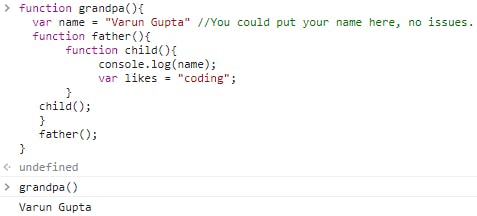
function grandpa(){
var name = "Varun Gupta" //You could put your name here, no issues.
function father(){
function child(){
console.log(name);
var likes = "coding";
}
child();
}
father();
}
Take a guess for the output. Here grandpa's calling the father and the father is calling the child.

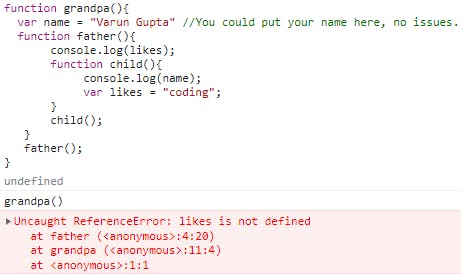
alright, let's try to do vice versa. we'll try to access likes from the father function.
function grandpa(){
var name = "Varun Gupta" //You could put your name here, no issues.
function father(){
console.log(likes);
function child(){
console.log(name);
var likes = "coding";
}
child();
}
father();
}

Why JavaScript is a single threaded language
Since, Everything happens in JS in an "Execution Context".
It has two components:
Memory Components
- variables and functions are stored in key and value pairs
- It is also known as "Variable Environment"
Code component
- Also known as "Call Stack" (will be discussed later in the article.)
JS is a synchronous Single Threaded Language
As we know that, Stacks follow FILO i.e. First In & First Out. Similarly, within the call stack, whenever a line of code gets inside the call-stack it gets executed and moves out of the stack.
JavaScript is a single threaded language and it is synchronous as we can avoid complicated scenarios like deadlocks in multi-threaded language but it can also run asynchronously.
Call Stack
Let's start with the golden words, I wrote before in this article.
Everything in JS happens inside Execution Context.
Before Call Stack, I'll take you through the execution context (execution of code, maybe in simple terms)
Suppose, you wrote a program in JS with variable and stuff. firstly, a execution context is created for the program which will be called a global execution context. So, The execution context will have two parts which are -
- Memory part
- Code part
In memory part, all variables will be assigned a space inside memory but value will not be assigned instead JS engine will store undefined in that space for the variable. After, assigning space for all the variables, code will be scanned and while scanning, if the value of the variable is encountered in the program. The engine will take it and store it in the space for the variable.
If the function was defined in the program. Then, it will be treated as a mini-program inside the program. A whole new execution context will be created inside the program.
Now, JS engine has to manage everything from the creation to deletion and control of the execution stacks. For that, the engine uses a stack which is called "Call Stack".
So, it works like, if you create a program using JS, it will create a global execution context as mentioned before. The global execution context will be pushed first into the call stack. If a function is also invoked into the program, let's suppose. Then, the execution context which is created for the function will be placed on top of the global execution stack. Then, the execution stack of the function will be popped out if the execution of the function is completed and this will take place for all the functions defined in the program.
Different names for Call Stack
- Execution Context Stack
- Program Stack
- Control Stack
- Runtime Stack
- Machine Stack

